共计 334 个字符,预计需要花费 1 分钟才能阅读完成。
【1】文字太小,无法阅读

解决方案:
- 网页的字体
font-size建议大于12号 - 网页尽量使用
em rem等字体单位而不要用px - 在
head里添加viewport标签<meta name="viewport" content="width=device-width, initial-scale=1">
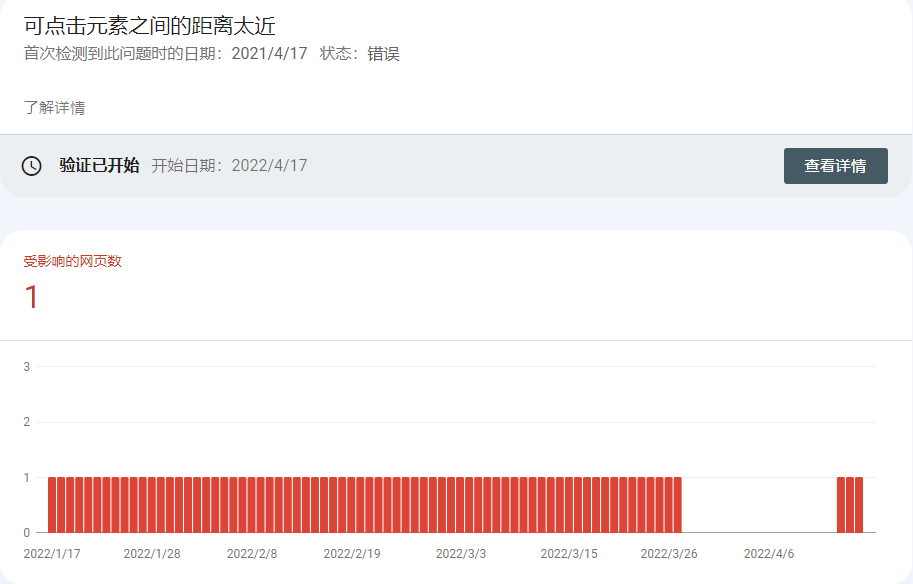
【2】可点击元素之间的距离太近

解决方案:
网页上的按钮或者链接间距太小,移动设备用户用手指点按通常会误触相邻按钮或者链接。
可以使用响应式设计,或者在移动设备上增加行高也行
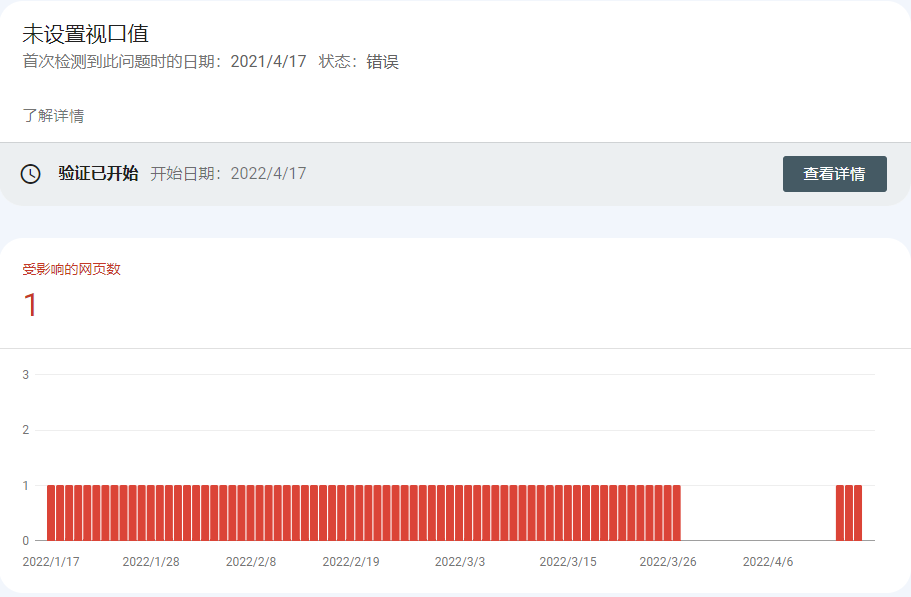
【3】未设置视口值

解决方案:
- 给
head中间添加上meta viewport即可解决问题<meta name="viewport" content="width=device-width, initial-scale=1">
正文完




记录SEO移动设备易用性问题:文字太小,无法阅读、可点击元素之间的距离太近、未设置视口值——博客SEO适配移动设备问题